Hello!Hallo!
My name is
Mijn naam is
Isabelle Anno
Isabelle Anno
Ik ben een Amerikaanse web developer die in Nederland woont I'm an American web developer living in the Netherlands 
CareerCarrière
My Career & EducationMijn Carrière & Opleiding
Feb. 18, 202118 Feb, 2021
Feb. 18, 202118 Feb, 2021
Made my first WebsiteMijn eerste website gemaakt
I was 19, and it was just an experimental index.html. It's not much, but everyone has to start somewhere. Prior to this, I was studying dental hygiene at the University of Cincinnati (UC). This was a big accomplishment in and of itself because the degree is competitive. Many apply but only a select few get in based on their grades & performance. While it was fun learning about biology and anatomy, I realized the job wasn't for me. I needed something more creative. On this day, I decided to try web development and haven't looked back!Ik was 19 en het was maar een experimentele index.html. Het is niet veel, maar iedereen moet ergens beginnen. Daarvoor studeerde ik mondhygiëne aan de Universiteit van Cincinnati (UC). Dit was op zichzelf een grote prestatie om toe te treden omdat het competitief was. Velen solliciteren, maar slechts een select aantal komt in aanmerking op basis van hun cijfers en prestaties. Hoewel het leuk was om over biologie en anatomie te leren, besefte ik dat deze baan niets voor mij was. Ik had iets creatievers nodig. Op deze dag besloot ik web development te proberen en heb niet achterom gekeken!
March 22, 202122 March, 2021
March 22, 202122 March, 2021
Graduated SheCodes BasicAfgestudeerd aan SheCodes Basic
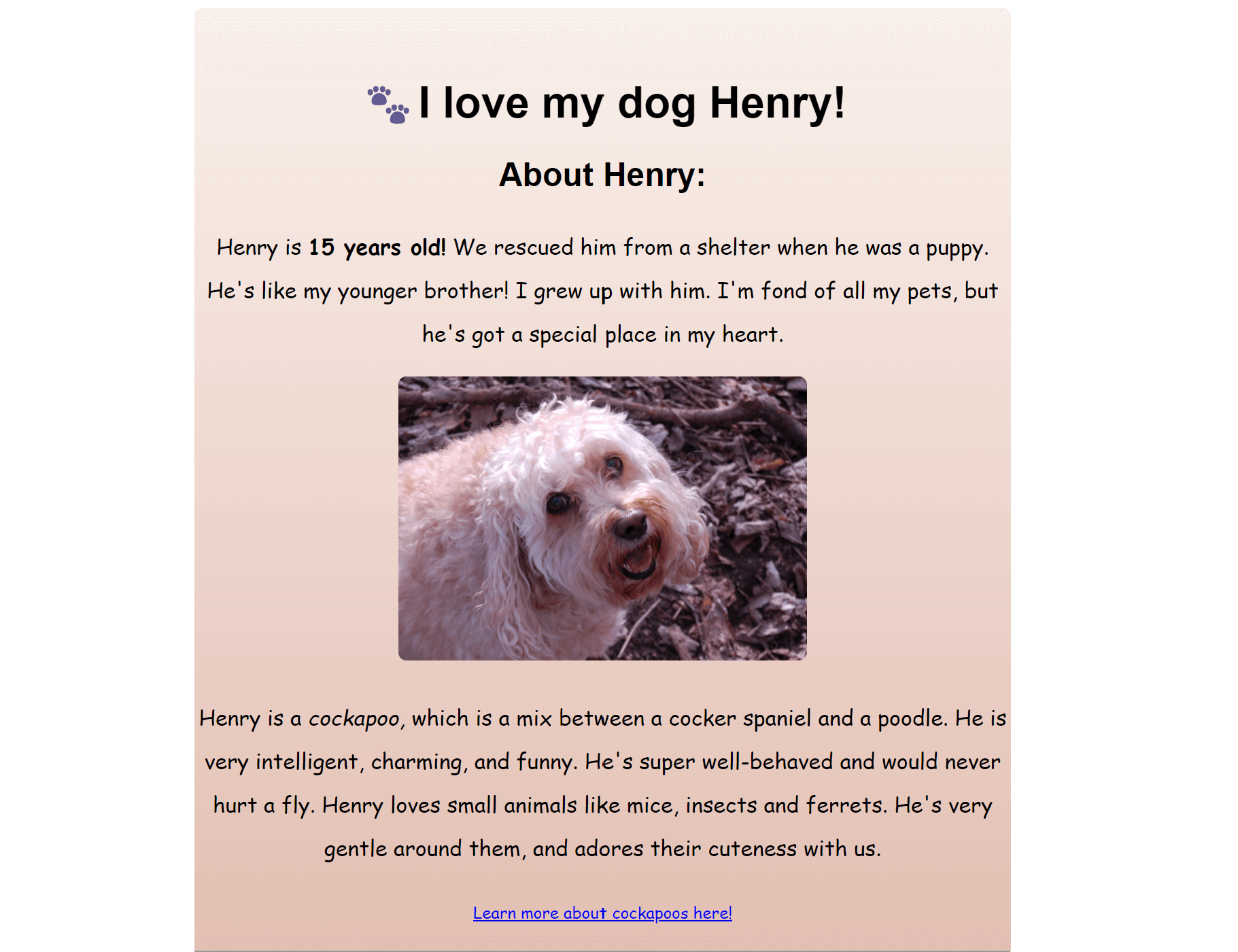
Wanting to learn more about coding, I embarked on a journey to find a good starting point. I decided to join SheCodes because it seemed like a nice community of women helping each other learn how to code. I took all their courses, and I'm so glad I did. They taught me a lot of skills including bootstrap and react.js, as well as give me a head start in college. Through SheCodes Basic, I made my first real website about my dog Henry.Omdat ik meer wilde leren over coderen, begon ik aan een reis om een goed startpunt te vinden. Ik besloot me bij SheCodes aan te sluiten omdat het een leuke gemeenschap van vrouwen leek die elkaar hielpen met leren coderen. Ik heb al hun cursussen gevolgd, en ik ben zo blij dat ik dat gedaan heb. Ze hebben me veel vaardigheden geleerd, waaronder bootstrap en react.js, en ze hebben me ook een voorsprong gegeven op de universiteit. Via SheCodes Basic heb ik mijn eerste echte website over mijn hond Henry gemaakt.

May 31, 202131 May, 2021
May 31, 202131 May, 2021
Graduated SheCodes PlusAfgestudeerd met SheCodes Plus
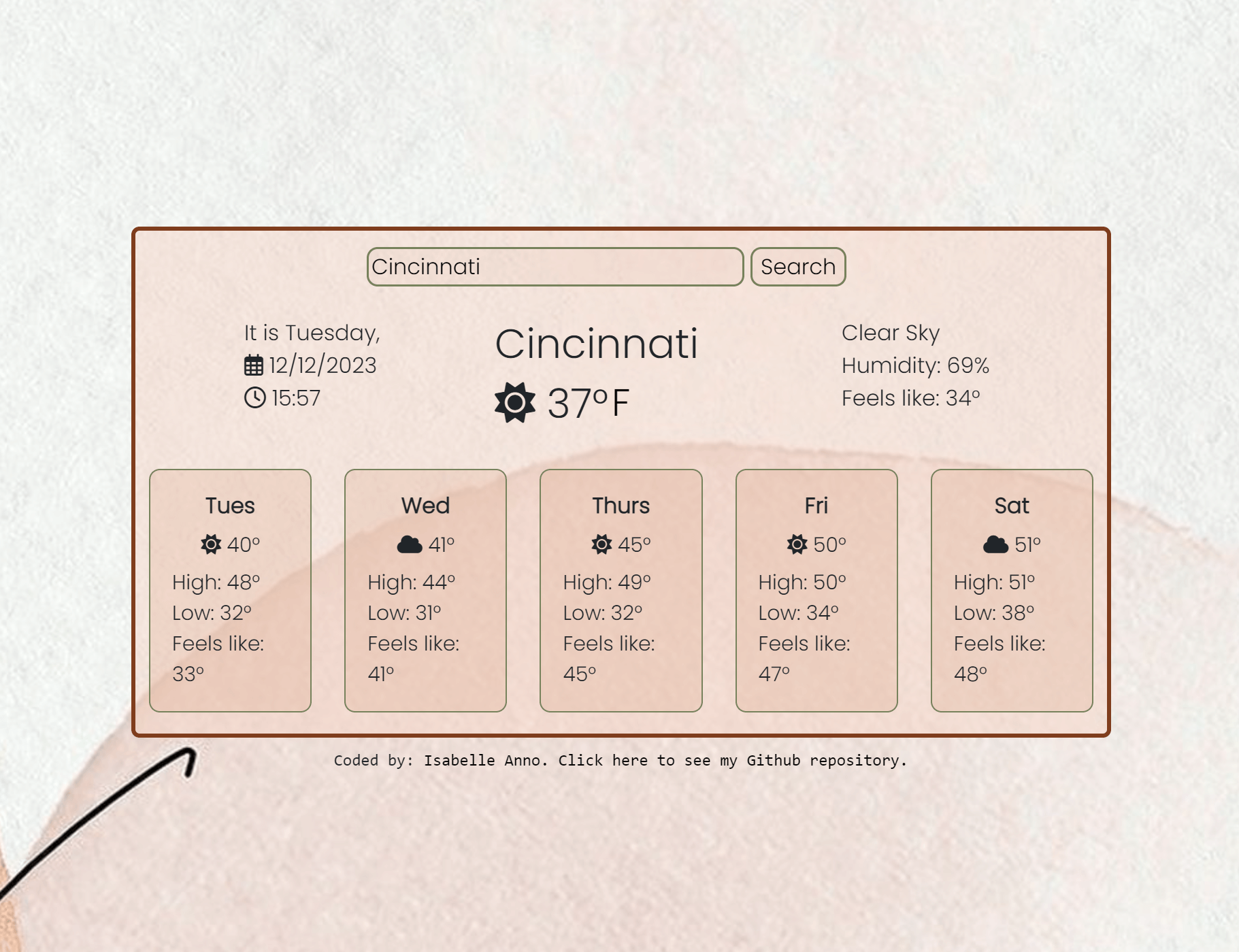
After gaining confidence & skills from SheCodes Basic, I moved on to their second course and worked on a weather website that uses real-time data from an API and displays it on an interface. While doing this, I was searching for an college in Ohio that taught web design & development, preferably online.Nadat ik vertrouwen en vaardigheden had verworven bij SheCodes Basic, ging ik door naar hun tweede cursus en werkte ik aan een weerwebsite die realtime gegevens van een API gebruikt en deze op een interface weergeeft. Terwijl ik dit deed, was ik op zoek naar een universiteit in Ohio die webdesign en -ontwikkeling doceerde, bij voorkeur online.

July 5, 20215 July, 2021
July 5, 20215 July, 2021
Graduated SheCodes ResponsiveAfgestudeerd SheCodes Responsive
This is where I was first introduced to Bootstrap. I made a portfolio (now outdated) that's responsive and looks good on all devices. This was very exciting and I felt so accomplished! I will go on to greatly refine my Bootstrap skills in college.Hier maakte ik voor het eerst kennis met Bootstrap. Ik heb een portfolio gemaakt (inmiddels verouderd) die responsief is en er goed uitziet op alle apparaten. Dit was heel spannend en ik voelde me zo volbracht! Ik zal mijn Bootstrap-vaardigheden op de universiteit enorm verfijnen.

Aug 29, 202129 Aug, 2021
Aug 29, 202129 Aug, 2021
Started college at Stark StateBegon te studeren aan Stark State
After enjoying a summer vacation, I was ready to start college again. Since UC didn't have a web development program, I transferred to Stark State College where I would get my associates degree. There I made most of my first portfolio pieces, and learned A LOT about programming and web development. The degree could be taken online or in-person, so I decided I'd do it online due to covid-19 and because I also eventually wanted to move to the Netherlands.Na genoten te hebben van een zomervakantie, was ik klaar om weer te gaan studeren. Omdat UC geen web developmentsprogramma had, stapte ik over naar Stark State College, waar ik mijn associate degree zou halen. Daar maakte ik de meeste van mijn eerste portfoliostukken en leerde ik VEEL over programmeren en web development. De opleiding kon online of persoonlijk worden gevolgd, dus besloot ik dat ik het online zou doen vanwege covid-19 en omdat ik uiteindelijk ook naar Nederland wilde verhuizen.
May 14, 202314 Mei, 2023
May 14, 202314 Mei, 2023
Graduated CollegeCollege Afgestudeerd
Getting my associate's degree was a rewarding experience. I graduated with a 4.0 GPA and was on the president's list every semester. My prior college experience helped me achieve this, as I knew what to expect and how to manage my time. Regardless, ultimately I was there to learn and become the best I can be. I hope to expand my educational journey in the future and try new things. Constantly learning is something that appeals to me about the tech industry- there's always change happening and something new to contribute to.Het behalen van mijn Associate degree was een lonende ervaring. Mijn eerdere universiteitservaring heeft me geholpen dit te bereiken, omdat ik wist wat ik kon verwachten en hoe ik mijn tijd moest indelen. Hoe dan ook, uiteindelijk was ik daar om te leren en de beste te worden die ik kon zijn. Ik hoop mijn educatieve reis in de toekomst uit te breiden en nieuwe dingen te proberen. Voortdurend leren is iets dat mij aanspreekt in de technologische industrie. Er vinden altijd veranderingen plaats en er is iets nieuws om aan bij te dragen.


May 14, 202314 Mei, 2023
May 14, 202314 Mei, 2023
Got two certificatesTwee certificaten behaald
Alongside my college degree, I earned two certificates along the way. One in web design, and another in SQL, specifically using SSMS.Naast mijn universitair diploma heb ik onderweg twee certificaten behaald. Eén in webontwerp en een andere in SQL, specifiek met behulp van SSMS.


July 19, 202329 Juli, 2023
July 19, 202329 Juli, 2023
Graduated SheCodes ReactAfgestudeerd SheCodes React
College takes up a lot of time, so after graduating, I finished the final SheCodes course, where I learned react.js and built another weather interface using react, as well as a working dictionary.Studeren neemt veel tijd in beslag, dus na het afstuderen heb ik de laatste SheCodes-cursus afgerond, waar ik react.js heb geleerd en een andere weerinterface heb gebouwd met behulp van react, evenals een werkwoordenboek.

December 4, 20234 December, 2023
December 4, 20234 December, 2023
SheCodes AI Addon CertificationSheCodes AI Addon-certificering
With this certificate, I learned more about AI technology and prompt engineering. It's certainly an intruguing topic for me. Since AI is changing so rapidly, it was hard to find a place to start learning about it. This course helped me realize that, when used correctly, AI can be a great tool for a variety of purposes, and to not be afraid of it.Met dit certificaat heb ik meer geleerd over AI-technologie en snelle engineering. Voor mij is het zeker een intrigerend onderwerp. Omdat AI zo snel verandert, was het moeilijk om een plek te vinden waar we er meer over konden leren. Deze cursus heeft me doen beseffen dat AI, mits correct gebruikt, een geweldig hulpmiddel kan zijn voor verschillende doeleinden, en dat ik er niet bang voor hoef te zijn.

October 25, 202425 Oktober, 2024
October 25, 202425 Oktober, 2024
Began working at Cornerstones MediaBegonnen te werken bij Cornerstones
I am currently working my first job as a junior front-end web developer at Cornerstones in the Netherlands! I am so excited to start my career and learn more about the industry. I work with a team of developers specializing in websites and webshops using Symfony frameworks (Shopware and Sulu) as well as custom WordPress sites. We create and maintain websites for businesses, targeting customers (BTC). have learned so much already at this role, expanding my skills in web development. I am grateful for this opportunity and can't wait to see what the future holds!Ik werk momenteel mijn eerste baan als junior front-end webontwikkelaar bij Cornerstones in Nederland! Ik ben zo enthousiast om mijn carrière te beginnen en meer te leren over de industrie. Ik werk met een team van ontwikkelaars die gespecialiseerd zijn in websites en webshops met Symfony-frameworks (Shopware en Sulu) en op maat gemaakte WordPress-sites. We creëren en onderhouden websites voor bedrijven, gericht op klanten. Heb al zoveel geleerd in deze rol, mijn vaardigheden in webontwikkeling uitbreiden. Ik ben dankbaar voor deze kans en kan niet wachten om te zien wat de toekomst brengt!

TodayVandaag